FID
First Input Delay
Example
By removing unneeded dependencies, we reduced FID across the website

Related Slang
| Core Web Vitals | Metrics that measure the user experience of a website |
| INP | Interaction to Next Paint |
| LCP | Largest Contentful Paint |
| CLS | Cumulative Layout Shift |
| SEO | Search engine optimization |
| EAT | Expertise, Authoritativeness, and Trustworthiness |
| SERP | Search engine results page |
| UX | User Experience |
| UI | User Interface |
 Can you survive our Dungeons & Dragons slang quiz?
Can you survive our Dungeons & Dragons slang quiz?
First input delay (FID) is a metric used to measure the responsiveness of a webpage. It is one of three core web vitals Google introduced in 2020 to objectively analyze website user experience (UX). Google eventually replaced FID with the Interaction to Next Paint (INP) metric in March 2024.
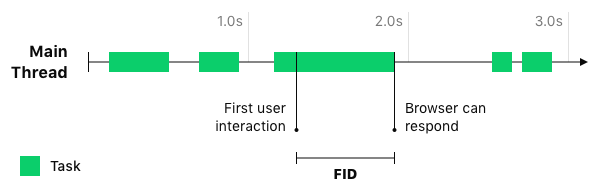
Specifically, FID measures the time from the user’s first interaction with a page to the beginning of the browser’s response. For example, if a user clicks a checkbox and the browser responds in half a second, the FID for that page would be 500 ms. It’s important to note that FID doesn’t measure load time or processing time — only the first delay in user interaction.
Research suggests that users can perceive input delays as short as 100 ms and that these delays have a negative impact on user experience. Developers are encouraged to reduce the FID of webpages by leaving the main thread available to respond to input as much as possible. One of the most effective ways to improve FID is to reduce or eliminate render-blocking resources like scripts and stylesheets.