LCP
Largest Contentful Paint
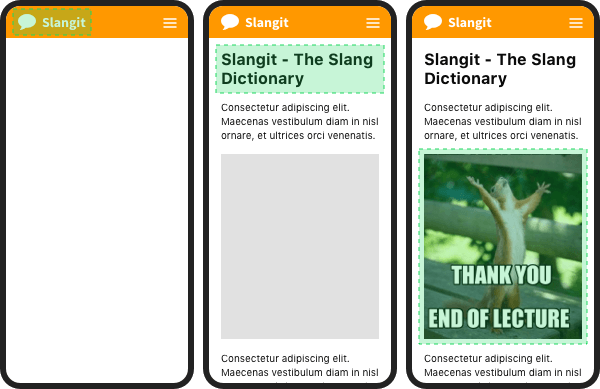
Example
We improved the page's LCP by reducing the file size of the top image

Related Slang
| Core Web Vitals | Metrics that measure the user experience of a website |
| FID | First Input Delay |
| CLS | Cumulative Layout Shift |
| SEO | Search engine optimization |
| EAT | Expertise, Authoritativeness, and Trustworthiness |
| SERP | Search engine results page |
| UX | User Experience |
| UI | User Interface |
 Are you financially literate?
Are you financially literate?
Largest contentful paint (LCP) is a metric that measures the perceived load speed of a webpage. It is one of the core web vitals introduced by Google in 2020 to objectively analyze a website’s user experience (UX).
Unlike similar metrics, LCP doesn’t measure the time it takes for all of the elements on a page to load — only the time it takes for the element with the largest visible area to render. By focusing on only the largest element, this metric can more accurately determine the load speed perceived or felt by the user.
According to Google’s research, page load delays are the most common form of interruption web users experience. These delays have an especially negative impact on UX if the user must visit several different pages to reach his or her final destination.
Google provides a handful of tools to measure and improve LCP and recommends that web developers reduce the LCP of their webpages to 2.5 seconds or less. From a development perspective, this often involves reducing the file size of image assets and minimizing the time it takes to load fonts and render text.